レイヤーは、一枚のマップをつくるマップチップを
異なる層に書き分けることのできる機能です。
レイヤーは
・レイヤー1
・レイヤー2
・レイヤー3
・イベントレイヤー
の4つがあります。このうち、主にレイヤー1〜3が
マップチップの配置、イベントレイヤーはイベントの
設置という役割を持っています。

【はじめに】
マップをきれいに作る方法はいろいろありますので
一概には言えませんが、ここではそのうちの
ひとつの方法である「レイヤーの使い方」について
説明したいと思います。
【目次】
・レイヤーって?
・レイヤーの使い方
・レイヤーの使いどころ
・ゲーム上でどう表示されるか見たい
・レイヤーが3枚で足りないときは?
・自動ダンジョンマップ生成について
|
【レイヤーって?】 レイヤーは、一枚のマップをつくるマップチップを 異なる層に書き分けることのできる機能です。 レイヤーは ・レイヤー1 ・レイヤー2 ・レイヤー3 ・イベントレイヤー の4つがあります。このうち、主にレイヤー1〜3が マップチップの配置、イベントレイヤーはイベントの 設置という役割を持っています。 |

|
|
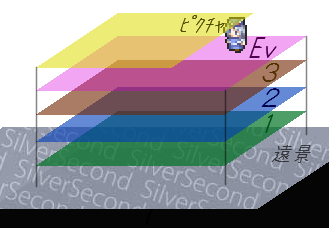
主に、透明色を含むチップを配置するときに、 レイヤーは必要不可欠なものとなります。 レイヤーは数字の小さい方から下に表示されます。 ですから、レイヤー3が一番上に表示されます。 ちなみに、ゲーム画面に表示されるものを 並べてみたものが右の画像です。 一番上にピクチャ(イベントで設定できます)、 次にイベントや主人公などが表示され、 その下にレイヤーが3、2、1と来て、 レイヤー1の下には「遠景」が表示されます。 遠景の下は一面黒色です。 ただし、通行設定が「▲」や「★」のマップチップは イベントより上に表示されたりします。 |

|
|
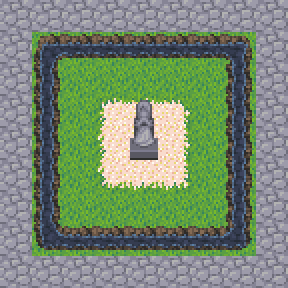
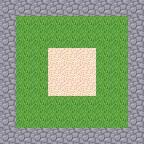
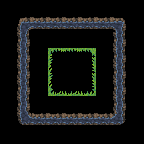
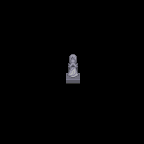
【レイヤーの使い方】 右の画像のマップは、レイヤーを使用して表示されています。 このマップを、レイヤーごとに見てみましょう。 下の3つの画像が、左からレイヤー1、2、3です。 レイヤー1に、石畳と草地、砂地が、 レイヤー2には水と、草地のふち、 レイヤー3に女神像が、それぞれ分けて描かれています。 実際のゲーム画面では、これら別個に描かれたレイヤーを 1枚の絵として「上から見た図」で表示しています。(上の画像) |

|
|
ここで気づいていただきたいのが、 「レイヤー2以上には透明部分を含むチップが 置かれている」ことです。逆に言えば、透明部分の ないチップは基本的にレイヤー1に置くといいです。 |



|
|
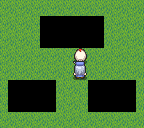
【レイヤーの使いどころ】 レイヤーを使うポイントは主に、置きたい チップが透明色を含んでいる所です。 透明色は、文字通り下が透けて見えるので、 下(のレイヤー)にチップがあればそれを、 なければ「遠景」を表示します。 遠景が設定されていない場合、黒色になります。 画像のマップでは、レイヤー1に透明な場所が 作られていて、遠景が設定されている場合は 表示されるようになっています。 左の画像が遠景あり、右の画像が遠景無しです。 |


|
|
例えば、草地に池を作ってみます。 ウディタのフルパッケージに入っている BaseChip.png と WaterChip.png を使用します。 水チップには、チップの周囲に透明色が 含まれていますので、下が透けて見えます。 透ける部分に、草地が見えるようにしてみましょう。 レイヤー1に草チップを敷いてから レイヤー2に水チップを広げると うまくいきます。(画像左) これをレイヤー1だけでやろうとすると、 水辺の周りに黒いエリア(透明色の部分)が そのまま表示されて、見た目があまり きれいではなくなってしまいます。(画像右) サンプルに入っているチップは、 オートタイルでは滝以外は、全て レイヤー2か3に配置するチップです。 オートタイルでなくても、草木や柵、家具や 屋根などが透明色を含んでいます。これらの チップも、レイヤー2か3に配置してください。 なお、透明を含まない、草地や砂地などのチップは、 基本的にレイヤー1に置いた方がいいです。 |

|
|
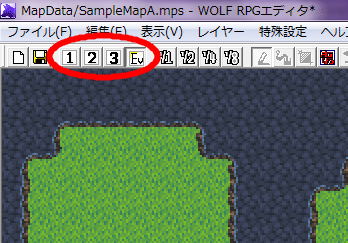
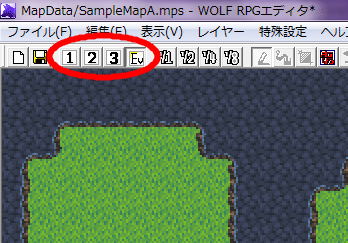
【ゲーム上でどう表示されるか見たい】 各レイヤーには、そのレイヤーに置かれている チップが表示されており、他のレイヤーのチップは 薄くなっているため、実際のゲーム画面では どう表示されているのか分かりにくい場合があります。 そんなときは、(もちろんテストプレイでもいいですが、) 「Ev」と書かれたボタンをクリックして 「イベントレイヤー」に切り替えてみてください。 イベントレイヤーでは、イベントの設置ができるほか、 「実際のゲーム画面と同じ視点でマップを見る」ことができます。 マップ作りは何度も確認しながらの作業ですので、 イベントレイヤーでの確認は大変便利です。 |

|
|
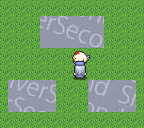
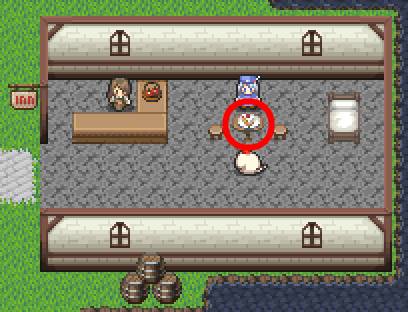
【レイヤーが三枚で足りない時は?】 WOLF RPGエディターVer2.00の段階では、 レイヤーは3枚が上限です。ですが、 イベントレイヤーを使ってレイヤーを四枚 組み合わせた見せ方をすることは可能です。 例えば、1[床]、2[テーブル]、3[皿]、4[ケーキ]のように 置きたい場合、ケーキを「イベントの設置」を使って 同じマスに配置することでそれっぽくなることがあります。 右の図では、イベントレイヤーにケーキを置いて、 「宿屋のテーブルの上の皿にケーキをのせる」を表現しています。 |

|
|
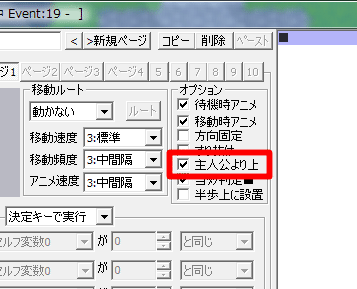
この方法を用いたときに、実際のゲーム画面で、イベントで 配置したものが別のチップのうしろになっているよ! なんてことが起きていたら、マップチップの通行設定を 確認してください。▲や★になっているチップがある場合、 それらのチップはイベントの上に描画されます。 ここでイベントで配置したものを一番前に表示したい場合に ついて対処法を書き出します。 [1] ▲のチップがある場合 イベントの設定で「主人公より上」にチェックをつけましょう。 こうすれば、イベントで配置したチップが一番前に表示されます。 [2] ★のチップがある場合 この場合は厄介です。 今のところイベントを★チップより上に描画する方法がありません。 支障がなければ、問題のチップの通行設定を▲などに 変更することで対処はできます。 なお、通行設定の▲や★については、パーフェクトガイド内の マップチップの通行設定を変更したいをご覧下さい。 |

|
|
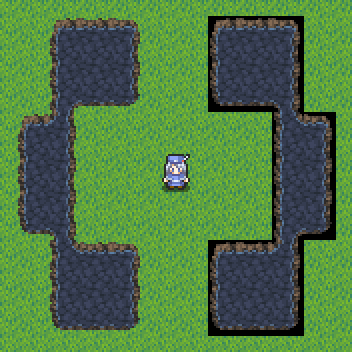
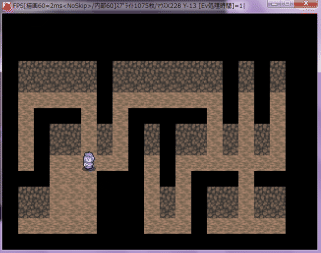
【自動ダンジョンマップ生成について】 ウディタには、Hetさん提供の自動マップ生成システムがあります。 細かく入り組んだマップを作ることに特化しているので、 主にダンジョンを作る場合にとても便利なツールです。 右の画像のマップはこのシステムを使って生成したマップです。 では、自動マップ生成を実際に使ってみましょう。 |

|
|
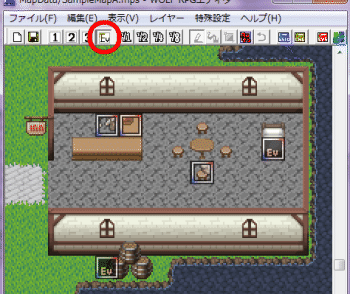
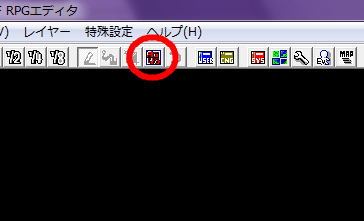
【1】まず新しくマップを作ってください。画面の上の方に 「自動マップ生成」のアイコン |

|
|
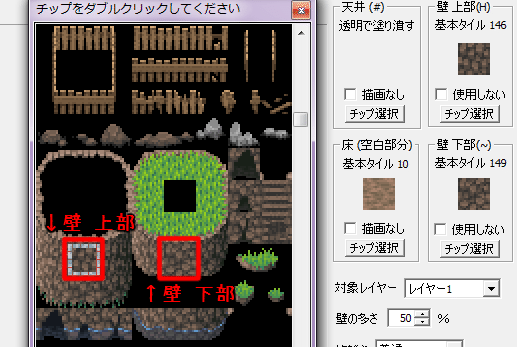
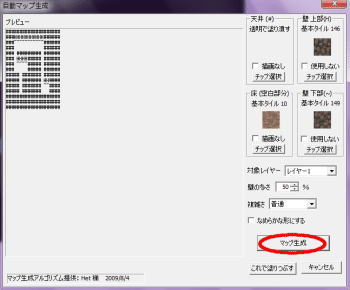
【2】クリックすると、右の画像のようなウィンドウが開きます。 自動マップ生成は「天井」「壁 上部」「壁 下部」「床」の4つの チップから成っています。「壁 上部」と「壁 下部」ですが、 マップ自動生成では、全ての壁はチップ2つ分の高さで、 上半分の「壁 上部」、下半分の「壁 下部」からできています。 壁の1マス上は「天井」、1マス下は「床」と決まっていますが、 それ以外の場所にはランダムな長さの直線で「床」が引かれます。 壁と床以外の場所は、全て「天井」で埋められます。 |

|
|
【3】それでは、使用するチップを登録します。 「壁 上部」「壁 下部」「床」に、それぞれ画像と同じチップを 登録してみてください。床に指定したチップは、チップセットの 上から3段目で左から2番目 の位置にあります。 「天井」には何も登録しないでください。 登録してしまったら、「描画無し」にチェックすると消えます。 |

|
|
【4】チップの設定が完了したら、早速自動生成してみましょう。 まずはそのままで「マップ生成」をクリックしてみます。 まだマップには描画されません。左の「プレビュー」欄に、 自動生成した結果である図が表示されます。 (右の画像の図は一例です) |

|
|
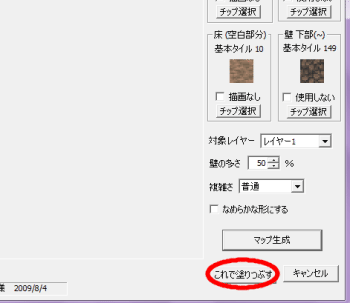
【5】「マップ生成」を押す度に別の図が生成しますので、何度か 試してみてもいいでしょう。ウィンドウ右下の「これで塗りつぶす」を クリックすると、マップが図の通りに塗りつぶされます。 |

|
|
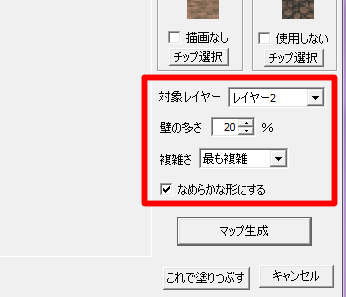
【余談】 これまで触れませんでしたが、チップ設定欄と 「マップ生成」の間にある「対象レイヤー」「壁の多さ」「複雑さ」 「なめらかな形にする」の項目について、少しお話ししたいと思います。 ・「対象レイヤー」 そのままですが、マップを作るレイヤーを指定します。 基本的にはレイヤー1にするのがおすすめですが、この記事の 上の方で書いた通り、透明色を含むチップを使ってマップを 作りたい場合はレイヤー2や3を使って下さい。 ・「壁の多さ」 壁の多さというより、「天井の多さ」と言った方がわかりやすいはずです。 少ないとマップ中の床が多くなります。少し大きめのマップを作ってから、 壁の多さを「10」%と「90」%で試していただけるとその差は歴然だと思います。 ・「複雑さ」 この複雑さを低く設定すると、床と床の間の壁が減ることで、 マップが単純になります。「最も複雑」に設定するとかなり入り組んだ 迷路のようになります。ただし、「壁の多さ」の影響をかなり受けますので、 思ったほど複雑にならない場合は壁の多さを減らしてみて下さい。 ・「なめらかな形にする」 ここにチェックを入れてマップを生成すると、壁や床に斜めの線で 描画されるものが出現します。チェックがされていない場合、完全に直交する (通路の角が直角になる)直線のみでマップが描かれることになります。 |

|
<執筆者:ウディタ公式ガイド執筆コミュ。>