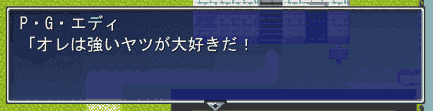
メッセージウィンドウの中央下に、
赤い下向き三角形の画像が表示されていますね。
これは「入力待ちポーズ画像」といって、
この画像を変更することで、簡単に
ゲームの雰囲気を変えることが出来ます。
今回は、入力待ちポーズ画像を、用意した画像に変更
することでシステム画像の変更の仕方を習得します。

この画像は基本ルールに則った素材として利用可能です。
使用される場合は、素材利用基本ルールの詳細が
記事「素材を使うためのルールってどんな感じなの?」
に記載されていますのでご確認下さい。
イベントコマンド「文章の表示」で表示できる
メッセージウィンドウの中央下に、
赤い下向き三角形の画像が表示されていますね。
これは「入力待ちポーズ画像」といって、
この画像を変更することで、簡単に
ゲームの雰囲気を変えることが出来ます。
今回は、入力待ちポーズ画像を、用意した画像に変更
することでシステム画像の変更の仕方を習得します。

この画像は基本ルールに則った素材として利用可能です。
使用される場合は、素材利用基本ルールの詳細が
記事「素材を使うためのルールってどんな感じなの?」
に記載されていますのでご確認下さい。
| 【1】 素材の用意 今回使用する画像「Text_Pause01.png」(上の【目標】内にあります)を右クリックで、 「名前を付けて保存」を行ってください。保存する場所は、 Dataフォルダ内の「SystemFile」フォルダを指定してください。 |
| 【2】 システムDBを開く システムデータベース 右のようなウィンドウが表示されます。 |
 |
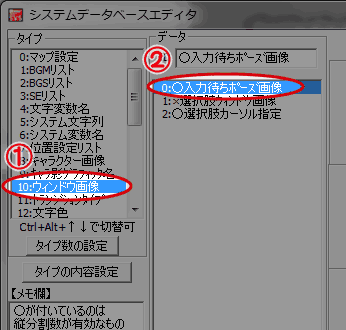
| 【3】 編集するタイプの選択 ①ウィンドウが開いた直後は「タイプ」が「マップ設定」になっています。 「10:ウィンドウ画像」をクリックして下さい。 ②ウィンドウの中ほどにデータ一覧があります。 データはこの中から「○入力待ちポーズ画像」を選択してください。 |
 |
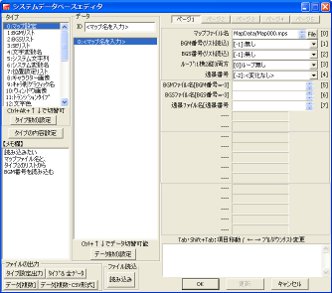
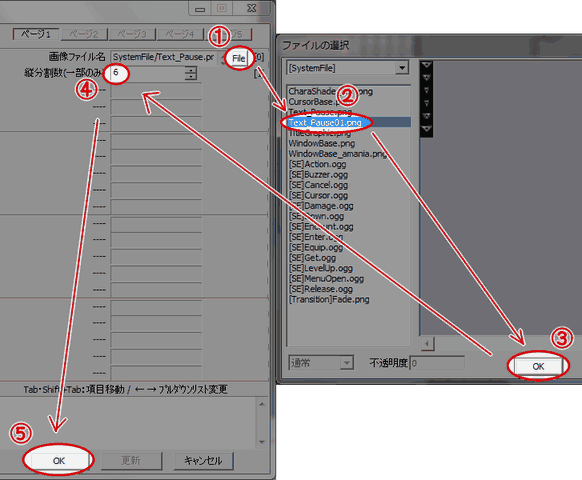
| 【3】 画像を設定 次に、ウィンドウに使われる画像を設定します。 ①画像ファイル名の右にある[File]ボタンを押すと 素材が入っているフォルダが開かれますので、 ②「Text_Pause01.png」を選択し、ウィンドウ右下の ③ボタン「OK」を押してください。 画像ファイル名に「SystemFile/Text_Pause01.png」が 入力されました。 ④次に、画像ファイル名の1つ下の項目「縦分割数(一部のみ)」に 6 を入力し(初期設定では既に 6 になっています)、 ⑤ウィンドウ右下のボタン「OK」か「更新」を押して上書きします。 |
 |
| 【4】 画像を設定 ではテストプレイして、メッセージウィンドウの中央下を見てみましょう。 変更前は赤い三角形がちまちま縦に動いていましたが、 変更後は銀色の三角形が横方向にくるくると回っていると思います。 お疲れ様でした! |
 |
| 1.縦分割数について ・ウディタでは、一部の画像はアニメーションさせることができ、 1枚の画像をアニメーションのそれぞれのコマに分割して 連続的に表示していく設定が「分割数」です。 表示されるときに擬似的に分割されているだけなので、 フォルダの中にある画像が切り刻まれていたりは 全くしませんのでご安心を。 ・入力待ちポーズ画像は縦にのみ分割してアニメーションさせることができ、 「縦分割数(一部のみ)」の設定が 2 以上だと、画像は縦幅だけが その数に均等に分割されます。横幅は変わりません。 縦分割数が 1 以下だとアニメーションしません。 デフォルトの赤い下向き三角形の画像「Text_Pause.png」を 見てみると、三角形は縦に6つ並んでいます。 縦分割数の設定は 6 でしたので、この三角形が一枚ずつに 分割されて表示されているのでした。 |
| 2.メッセージウィンドウの背景を変える 今回はメッセージウィンドウの下に表示されるポーズカーソルを 変更しましたが、メッセージウィンドウの背景となっている 画像も変更することが出来ます。 これはユーザデータベースのタイプ16番「画像/音声設定」で、 項目2番「メッセージウィンドウ ベース画像」で変更することができます。  この画像も基本ルールに則った素材として利用可能です。 余力があればやってみてくださいね。 |
<執筆者:ウディタ公式ガイド執筆コミュ。>