256色の透過PNGが推奨です。
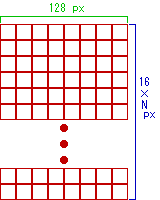
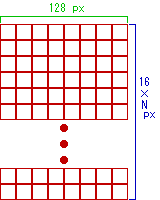
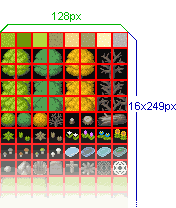
■マップチップはこのサイズで
横128ピクセル×縦16の倍数(図中N)のピクセル
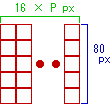
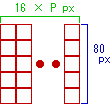
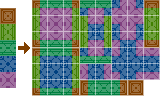
■オートタイルはこのサイズで
横(16×アニメパターン数(図中P))ピクセル×縦80ピクセル

マップチップはこんな感じ、Nはチップの列数で任意です

オートタイルはこんな感じ、Pはパターン数です
【疑問】
マップチップは、普通にゲームを作成すると、頻繁に画面に現れるものです。
世界観を演出するためにも、マップチップは重要な役割を果たします。
さて、ウディタで使用するマップチップは、どのような規格で作ればいいのでしょうか。
今回は簡便のため、画面サイズ320×240で説明をいたします。チップの大きさは16ピクセル四方です。
その他のサイズについては、【補遺】をご覧下さい。
【解決】
|
■まず画像形式は 256色の透過PNGが推奨です。 ■マップチップはこのサイズで 横128ピクセル×縦16の倍数(図中N)のピクセル ■オートタイルはこのサイズで 横(16×アニメパターン数(図中P))ピクセル×縦80ピクセル |
 マップチップはこんな感じ、Nはチップの列数で任意です  オートタイルはこんな感じ、Pはパターン数です |
|
■画像形式は、256色、透過色を持つPNG形式がいいでしょう。 (透過については「◆画像を透過させたい」参照) ここで透過色を設定していないと、エディット画面で正常に表示されませんし、 ゲーム画面でも意図した表示になりません。 |
|
■マップチップは、横に8つのチップが並ぶのが基本です。 あとは縦にどんどん伸ばしていけばいいでしょう。 例として、サンプルで使用されているベースマップは横128×縦3984ピクセルです。 チップは横に8列、縦に249行並んでいます。 |
 サンプルのチップはこんな感じ |
|
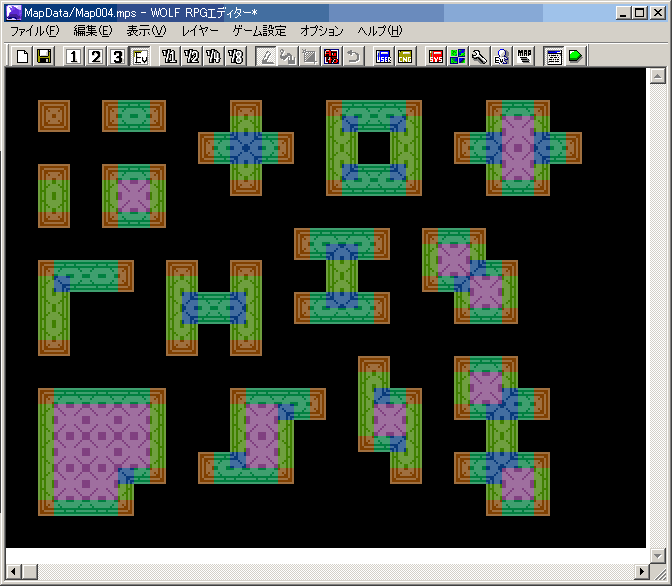
■オートタイルは、この画像のように並べます。 上から 赤「上下左右どこにもこのオートタイルがない(直角に配置したときの外側の角に現れる)」 黄「上下にこのオートタイルがある」 緑「左右にこのオートタイルがある」 青「直角にこのオートタイルを配置したとき、内側の角に現れる」 紫「このオートタイルに周囲を全て囲まれている」 パターンになります。 全てのパターンを並べると図のようになります。 使用例としてのパターンも用意しました。これでイメージをつかんでくだされば幸いです。 あとはアニメーションさせたいパターン分だけ、右へどんどん追加していけばいいでしょう。 実際のゲーム画面では、一定間隔で次のパターンに切り替わり、また最初のパターンに戻ります。 |
 これだけパターンがあります  一例です、上のパターンと見比べてみましょう |
|
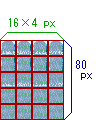
例として、サンプルにあるこの滝のチップは、アニメが4パターンとなっています。 サイズは横64×縦80ピクセルとなっております。 ゲーム画面では、水の流れ落ちるアニメーションをしていることが分かるはずです。 |
 サンプルにもある画像です このように横に並べるとアニメーションします |
|
★サイズには注意してください。 1ピクセルでも違うと、「◆横128または256のマップチップじゃないとダメって出てきた」にあるようなエラーを発生させることになります。 |
|
★そのほかのゲーム画面サイズでは ■640×480では、チップのサイズは32ピクセル四方になります。 マップチップは、横256ピクセル×縦32の倍数のピクセル オートタイルは、横(32×アニメパターン数)ピクセル×縦160ピクセル ■800×600では、チップのサイズは40ピクセル四方になります。 マップチップは、横320ピクセル×縦40の倍数のピクセル オートタイルは、横(40×アニメパターン数)ピクセル×縦200ピクセル このようになります。 |
|
★環境依存で注意するべきこと 一部の環境では、640×480の画面サイズにしたとき、 アニメパターン数が1のオートタイル(横32×縦160)が表示されないという報告がございます。 あるサイズ未満の画像を認識しないための不具合らしいです。 解決方法は、同じパターンの画像を横に追加して、横サイズを64ピクセルにすることです。 (もし自作ではなく、余所から借りてきた素材の場合は、利用規約をちゃんと読むこと。「◆素材を使うためのルールってどんな感じなの?」参照) |
<<執筆者:ウディタ公式ガイド執筆コミュ。>>