








【画像ファイルの命名規則】
画像ファイル名は、重複を避けるため、書いてる最中の記事名に「_1」「_2」といった
接尾辞を追加したファイル名を付けてください。
ちょっと作ってて分かりましたが、このまま複数人で作るとファイル被りが起きそうです。
例:BASE_E001.html内の画像ファイルなら、 BASE_E001_1.jpg など
もし他のページで使えそうな画像があったら、それをリンクしてくださって構いません。
【良い記事の例】
非常によい例として、ミケさんの記事を挙げます。
【決定キーで起動するイベント】
この記事の良い点は、
・文章だけでも、ほぼ全体を把握できるような説明をしている点
・画像を適度に縮小しており、記事全体の横幅が抑えられている点
・積極的に箇条書きを使っていて、非常に読みやすい点
・画像の注目すべき部分に○や→などの目印が入っている
(※これは努力目標でいいです、後で誰かが追加してもいいですしね)
また、細かい点としては、
・【目標】が具体的に書かれている点
・初心者が勘違いするかもしれない部分に、補足説明が入っている点
が挙げられます。
出来る限りでいいので、こういった部分にも意識を割いてくださると嬉しいです。
ただ、ブラッシュアップは最後でもいいかなと思っているくらいなので、
面倒だと思って詰まってしまうくらいなら、多少荒っぽい記事でもいいので数を足してくださると幸いです。
たとえ文章だけの記事でも、ないよりはあったほうが、初心者さんも絶対に助かるはずですから。
【記事の書き方】
●執筆用見本HTMLをダウンロードして、それをいじって書いてください。
文字を左に、画像を右に(画像が大きければ下でも可)、
のスタイルなら、別にTABLEタグを維持しなくても結構です。
●本文は全て解凍したての状態のサンプルデータを用いて、
まねできるように書いてください。
「そのまま真似すればできる、イベントの作り方」と、
「その結果、どういう動作をするのか」を表現することを中心にすえて、
詳しい内部処理の説明なんかは、オマケ的に扱ってください。
説明の過程でちょこっとオマケの説明や、
「こんなこともできるよ」、という一言解説が入る分にはいいと思います。
●文体や内容は、各執筆者様にお任せします。
アイテムを作る例で「ウルファールのぱんつ」とか作ってもいいですが、
必ず執筆者名にご自分の名前を入れてくださいね!
●真似さえすればとにかく実践できる記事を作ってください。
同じ手順が必要になる部分は、他人の記事からでも、遠慮せずどんどんコピペしていきましょう。
その場合でも、執筆者名に書くのは、記事を担当した人の名前だけで構いません(面倒さを回避するため)。
効率化のため、投稿した瞬間からお互いフリー素材の文章として扱う、ってことで。
●他人の記事および画像に、勝手に加筆修正することも許可するものとします。
その場合は、最後の執筆者名の下か、加筆した部分などに
「加筆:SmokingWOLF(【3】に補足説明を追加)」
「画像修正:SmokingWOLF(【2】に目印を追加)」
のように書いておいてくださるといいと思います。
●状況によっては、項目の【1】で、ある程度まとめて説明してもいいと思います。
後半になるにつれて、基本的な操作は、前の記事を参照していく感じで。
→ 例:「バトルを発生させたい」 の【1】など
●イベント作成時の説明に使うベースは、特に必要性がない限り
「作成したてのイベントに」「決定キーで起動する」「ニワトリ画像を設定したもの」
で統一するのが楽かなと思います。
もちろん、宝箱イベントの例なら、宝箱の画像を設定するところから説明をお願いします。
●画像をバリバリ使って手取り足取り説明してあげてください!
他記事から盗める画像はどんどんリンクして使ってください。
●単語 なるべく右側の単語に統一してください
・主人公たちのステータス・パラメータ全般 → 能力値
・エディタ内のボタンを押すこと → 「〜〜」ボタンをクリック
【執筆用おすすめソフト】
・SETUNA2 … デスクトップ画面の一部だけを簡単にキャプチャできるソフト。JPG/PNG保存可能。操作が簡単。
http://www.clearunit.com/clearup/setuna2/
・WinShot … これも一部キャプチャソフト。キャプチャ後、そのままサイズ変更を行えるので、
慣れればこちらの方が総合的に素早くやれそうです。JPG/PNG/GIF保存可。GIFは優秀ですよ。
http://www.woodybells.com/winshot.html
【推奨する保存形式】
・拡大縮小しないでウィンドウを撮影した場合 → GIFやPNG画像が軽くておすすめです
・ウィンドウを撮影して、拡大縮小した場合 → たぶんJPGがいいと思います。
・ゲーム画面を撮影する場合 → JPGがいいんじゃないかなあ。軽くなるならGIFやPNGで!
とにかく画像容量を減らせる形式で、保存してくださいね!
【アイコン集】
<IMG src="image/icon_newmap.png" width="22" height="20" border="0"> <IMG src="image/icon_save.png" width="22" height="20" border="0"> <IMG src="image/icon_layer1.png" width="22" height="20" border="0"> <IMG src="image/icon_layer2.png" width="22" height="20" border="0"> <IMG src="image/icon_layer3.png" width="22" height="20" border="0"> <IMG src="image/icon_eventlayer.png" width="22" height="20" border="0"> <IMG src="image/icon_scale.png" width="88" height="20" border="0"> <IMG src="image/icon_draw_pencil.png" width="22" height="20" border="0"> <IMG src="image/icon_draw_bucket.png" width="22" height="20" border="0"> <IMG src="image/icon_draw_square.png" width="22" height="20" border="0"> <IMG src="image/icon_automap.png" width="22" height="20" border="0"> <IMG src="image/icon_undo.png" width="22" height="20" border="0"> <IMG src="image/icon_changeDB.png" width="22" height="20" border="0"> <IMG src="image/icon_userDB.png" width="22" height="20" border="0"> <IMG src="image/icon_sysDB.png" width="22" height="20" border="0"> <IMG src="image/icon_tileset.png" width="22" height="20" border="0"> <IMG src="image/icon_mapsetting.png" width="22" height="20" border="0"> <IMG src="image/icon_mapselector.png" width="22" height="20" border="0"> <IMG src="image/icon_common.png" width="22" height="20" border="0"> <IMG src="image/icon_testplay.png" width="22" height="20" border="0"> 【ウィンドウ集】
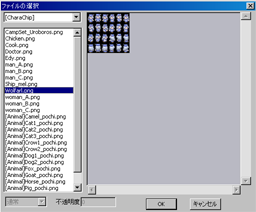
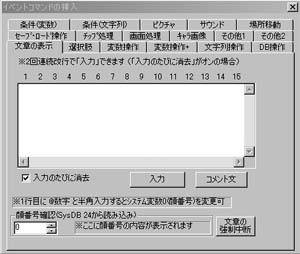
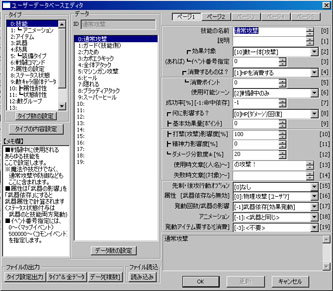
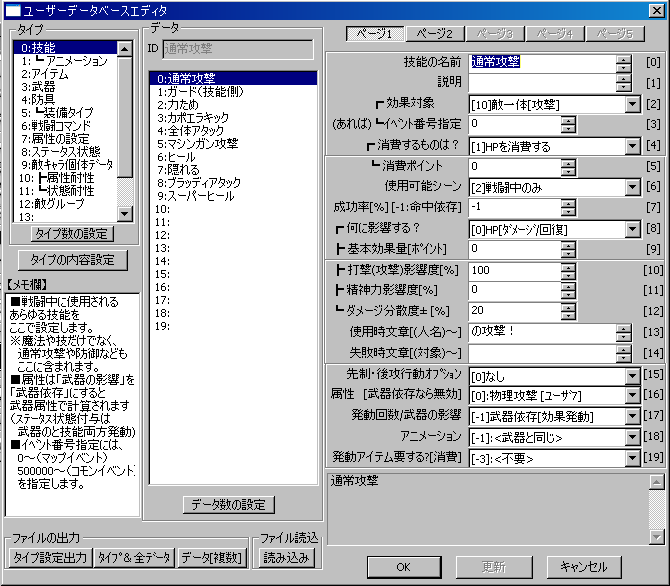
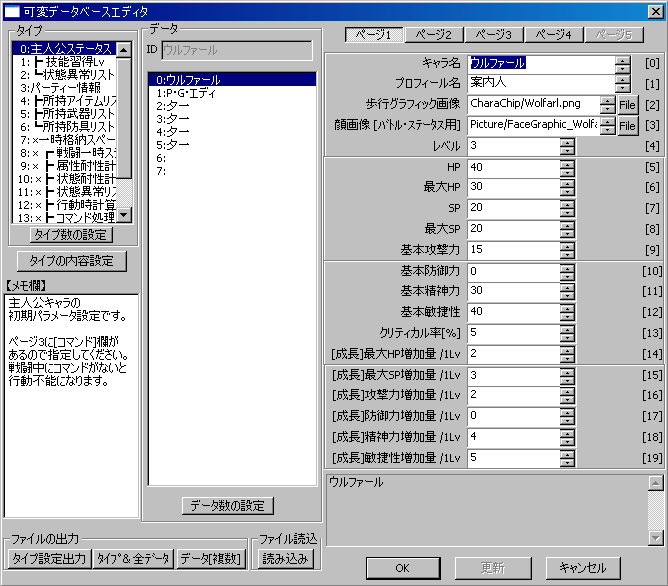
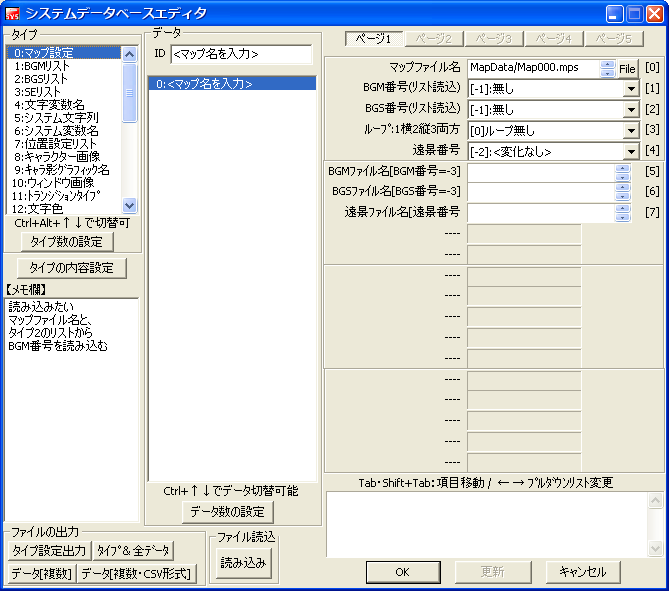
<IMG src="image/window_graphicselect.png" width="256" height="212" border="0"> <IMG src="image/window_mapevent.jpg" width="415" height="187" border="0"> <IMG src="image/window_evbase3.jpg" width="300" height="254" border="0"> <IMG src="image/window_UserDB.jpg" width="332" height="291" border="1"> <IMG src="image/window_UserDB_big.png" width="670" height="586" border="1"> <IMG src="image/window_ChangeDB.jpg" width="332" height="291" border="1"> <IMG src="image/window_ChangeDB_big.png" width="670" height="586" border="1"> <IMG src="image/window_SystemDB.jpg" width="332" height="291" border="1"> <IMG src="image/window_SystemDB_Big.png" width="670" height="586" border="1">
【もし使えそうなら、イベントコマンドを使う場合の説明のベースとして使ってください】
| 【1】 ・まずマップ選択 切り替えて下さい。 ・適当な場所にイベントを作成して ニワトリの画像を設定しておきます。 (ここでは右の画像の位置に設置) → 分からないときは、 ◆新しいイベントを作ってみたいの 【1】〜【5】までの手順をまねてください。 |  |
| 【2】 イベントウィンドウの右下にある 「■コマンドウィンドウ表示■」を クリックしてください。 |
 |
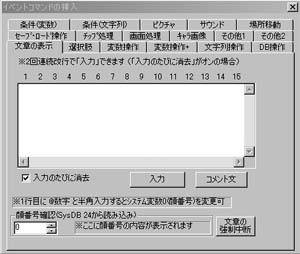
| 【3】 「イベントコマンドの挿入」ウィンドウが 出てくるので、上部タブにある 「XXXX」を選択して下さい。 |
 |
| 【4】 ??? |
| 【5】 ??? |
| 【6】 ??? |
| 【7】 さて、マップをセーブして、 作ったイベントをテストしてみましょう。 「セーブ(マップ全体)」をクリックした後、 「テストプレイ」をクリックしてください。 |
 |
【上記のソース】